01 在线抠图工具 removebg
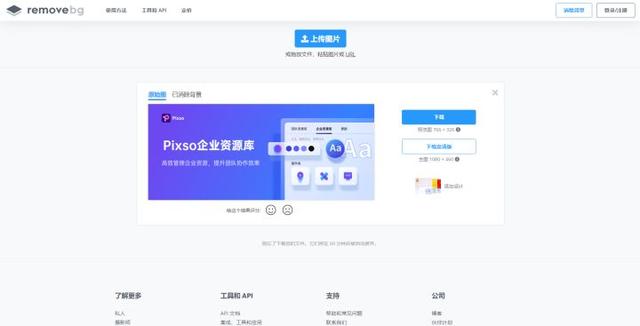
removebg,一个在设计圈拥有很高知名度的在线抠图工具,将想要抠去背景的图片上传,网站就会自动抠去背景,整个过程完全不需要手动操作。
网站的抠图功能是完全免费的,下载抠图结果时,网站提供了两种清晰度,低清晰的图片可以免费下载,高清晰度的图片每次下载需要花费一定的积分。

除了 removebg,还有一个和 removebg 非常相似的同类网站 Slazzer,感兴趣的朋友可以自行尝试。
02 去除视频背景 Unscreen
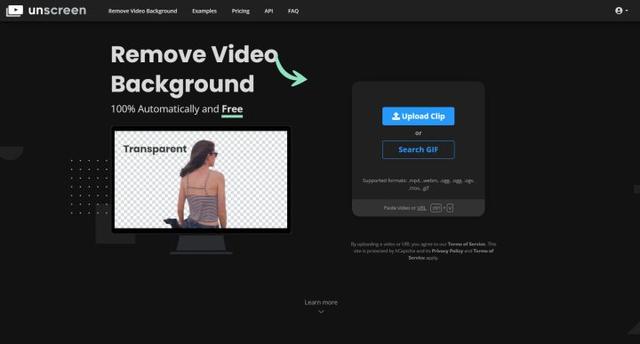
Unscreen,一个可用来抠去视频背景的在线工具,用法和前面介绍的 removebg 几乎一致,上传待抠取背景的视频,网站就会自动对视频进行处理。
不过在导出环节,unscreen 免费版只提供了导出 gif、透明背景 gif 和单帧图片的选项,想要导出高清无水印的视频文件,则需要订阅会员。

03 在线设计工具 Pixso
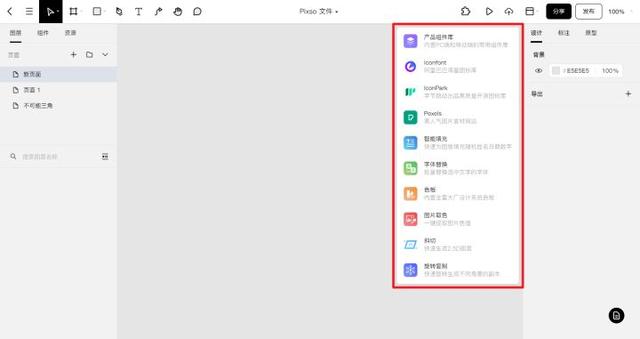
Pixso,一款集矢量设计、位图处理于一身的在线设计工具,可用来完成 UI 设计、原型设计、设计交付、轻量平面设计等工作。
基于云端的特点,相比传统的设计软件,Pixso 免去了在本地安装软件的步骤,每次要用到的时候打开官网 pixso.cn 即可,随用随开,用完即走。

在设计方面,为提高用户的作图和产出效率,Pixso 内置了 10 个强大实用的设计插件,涵盖设计素材、数据填充、配色、斜切透视、旋转复制。

尤其是其中的「斜切」插件,可以将普通的 2D 图层转换为带有透视效果的 2.5D 图层,让原本平平无奇的平面图层变得立体起来,就像前些年在游戏「纪念碑谷」中美轮美奂的各种立体图形,使用 Pixso 的斜切插件,就可以很方便地制作出来!
04 在线 3D 设计工具 Spline
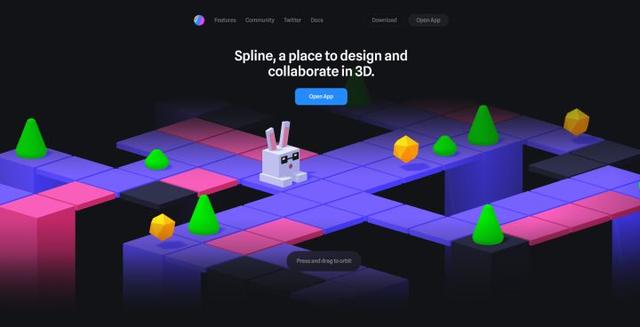
Spline,一个具备设计和协作功能在线 3D 设计工具,可以看成是简易版的 C4D 或 Blender,和前面介绍的 Pixso 一样,在浏览器打开官网就能直接使用,不需要在电脑本地安装大块头的软件。
Spline 提供了 3D 建模中常用的各种基础图形,借助内置的图形可以快速搭建出我们想要的场景,同时软件没有复杂的渲染器,只需要简单的配置,在制作的过程可以实时预览最终的渲染效果。

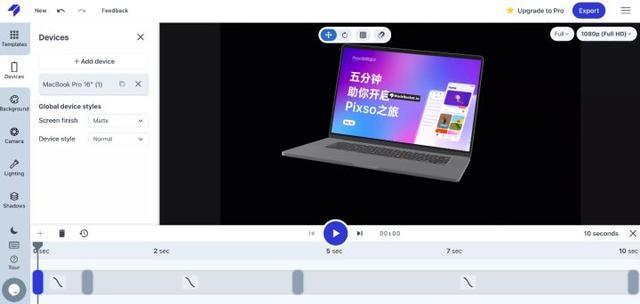
05 在线样机工具 MockRocket
MockRocket,一个在线的 3D 样机工具,可以将制作好的设计作品放到内置的设备中,例如下图的 Macbook Pro,让作品瞬间变得更有立体感。
使用 MockRocket 顶部工具栏中的移动、旋转工具,可以改变样机的位置和旋转角度,这种可交互的设计比常见的样机模板具有更高的自由度,可得到各种不同角度的样机图片。
导出样机时,MockRocket 提供了两种导出格式:静态图片和视频,图像分辨率最高为 4K,免费用户导出的图片和视频会带有水印。

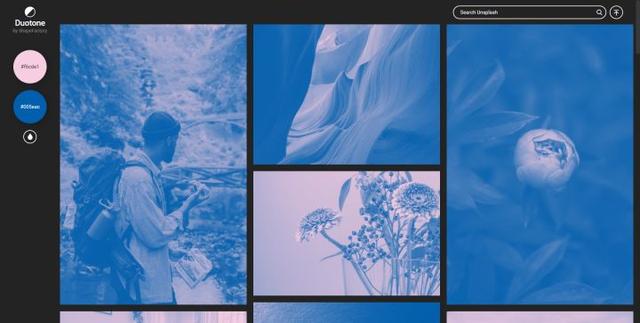
06 在线双色调图片风格 Duotone
Duotone,一个可以一键得到双色调图片风格的在线网站,网站展示的图片默认来自图库网站 Unsplash。如果你想让自己的图片一键变成同样的风格,可以点击页面右上角的「上传」按钮,将本地图片上传到 Duotone。
将鼠标移动到左侧水滴形状的图标上方,可以从内置的色彩方案中选择其他的颜色预设,Duotone 目前只提供了 6 种颜色预设,如果你对这些颜色方案不满意,可以将鼠标移动到上方的圆形,在弹出的拾色器窗口,自行修改默认的颜色方案。

07 在线图片处理工具 Photomosh
Photomosh,与前面介绍的 Duotone 有些类似,同样是一个在线的图片处理工具,将图片上传到网站,点击下方的 Mosh,网站会随意为图片应用不同的效果。
不同之处在于,Photomosh 内置的图片效果更多,既有普通的滤镜效果,也有各式各样的动态效果,可以将静态的图片转换为动态图像,导出为 GIF 或视频。

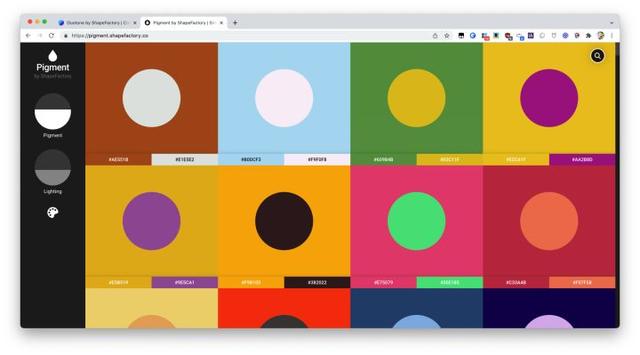
08 在线配色网站 Pigment
Pigment,一个提供多种不同配色方案的网站,非常适合刚学设计、不懂配色原理的小白。
左侧栏的 Pigmen 和 Lighting 可分别调整配色的饱和度和亮度,来获得不一样的配色方案,Pigmen 数值越大,所有配色方案的颜色看起来越鲜艳,反之则看起来灰蒙蒙的。

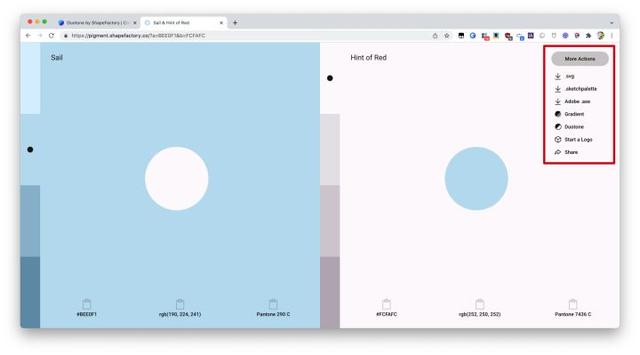
点击配色方案会打开新的页面,左右两侧可以对比两种颜色分别作为前景色和背景色的效果,这一点真的很赞!
点击网页右上角的「More Actions」,可以将当前的配色方案导出为 svg 或是 sketch 和 Adobe 系列软件可用的配色文件。

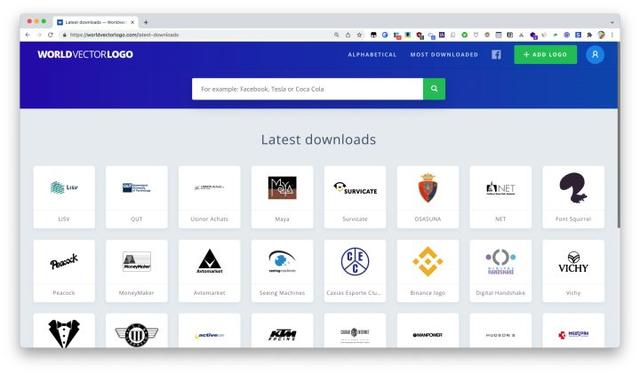
09 在线矢量图标库 WorldVectorLogo
不少人使用其他品牌 logo 时,往往都是从搜索引擎下载 PNG 格式的素材,这样得到的素材要么清晰度不高,要么在使用之前需要进行抠图处理。
WorldVectorLogo,一个专门提供各类品牌 logo 的网站,正如网站的名字,这里的 logo 素材都为矢量格式,可无限放大不失真,一般比较大的品牌,都可以在这里找到矢量格式的 logo。

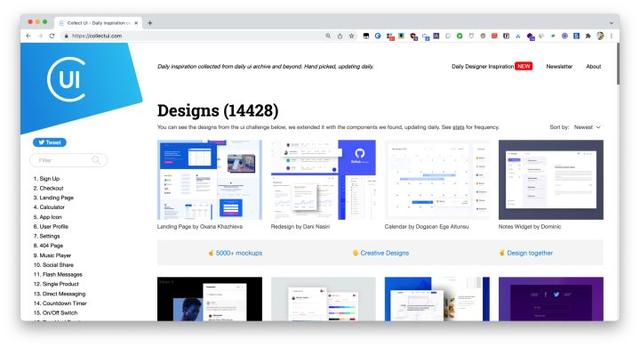
10 在线设计灵感网站 CollectUI
CollectUI,一个每日更新 UI 设计灵感的网站,每天都可以获取到前沿、热门的设计资讯,让你灵感不枯竭。
这个网站和上面介绍的 Screenlane 有些相似,网站左侧将所有的 UI 设计作品按照页面类型进行分类,细分为 167 种,包含注册页、登录页、用户档案、分享页、表单页等等。
在寻找设计灵感时,可以根据自己要设计的页面,打开 CollectUI 左侧栏相对应的页面类型,搜集灵感时更有针对性。


 新站到阅网_Xinzhandao.COM
新站到阅网_Xinzhandao.COM 安徽省专业技术人员继续教育管理平台117
安徽省专业技术人员继续教育管理平台117 大学生图像信息采集网登录入口www.xi
大学生图像信息采集网登录入口www.xi 吉首大学强智系统登录入口i.jsu.ed
吉首大学强智系统登录入口i.jsu.ed 天津市教育云服务平台登录www.tj.e
天津市教育云服务平台登录www.tj.e 河南省卫生健康科技教育综合管理平台htt
河南省卫生健康科技教育综合管理平台htt 四川省普通高中学业水平考试报名https
四川省普通高中学业水平考试报名https 北京小客车摇号系统登录官网xkczb.j
北京小客车摇号系统登录官网xkczb.j 2023年六盘水市中考报名和志愿填报系统
2023年六盘水市中考报名和志愿填报系统